What is Client-side scripting?
Client-side scripting refers to code that is executed on the user’s browser, rather than on the web server. This type of scripting is primarily used for enhancing the interface and interactivity of a website without the need to continually communicate with the server.
Features of Client-Side Scripting:
- Immediate Interaction: Scripts run directly in the user’s browser, providing immediate feedback to user inputs.
- Reduced Server Load: Since the browser handles the execution, the server load is reduced.
- Dynamic Interfaces: Allows for dynamic changes to the webpage without reloading (e.g., refreshing a news feed).
- Dependent on User’s Browser: The functionality can vary depending on the user’s browser and settings.
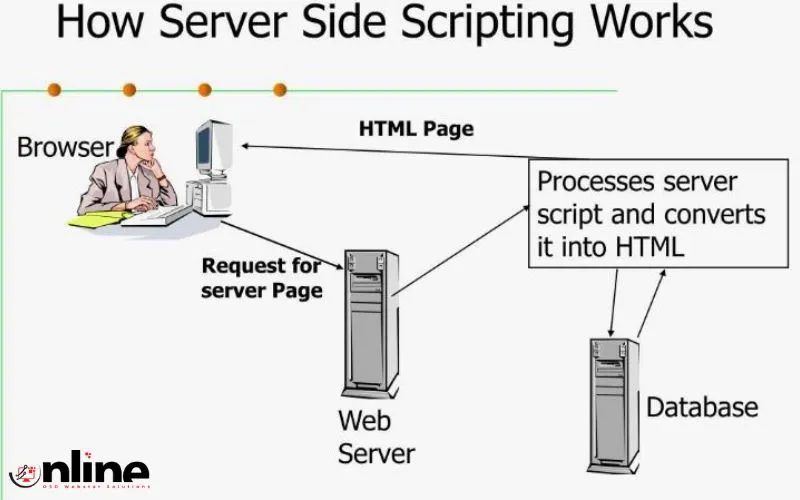
Server-Side Scripting

Server-side scripting involves scripts run on a web server that produce a customized response for each user’s request to the website. This is essential for performing complex tasks, accessing databases, and secure processing of user data.
Features of Server-Side Scripting:
- Centralized Control: Server-side scripts offer more control over the application environment.
- Increased Security: Processing occurs on the server, which is more secure for handling sensitive data.
- Accessibility and SEO Benefits: Content generated by server-side scripts is accessible to search engines and can be indexed.
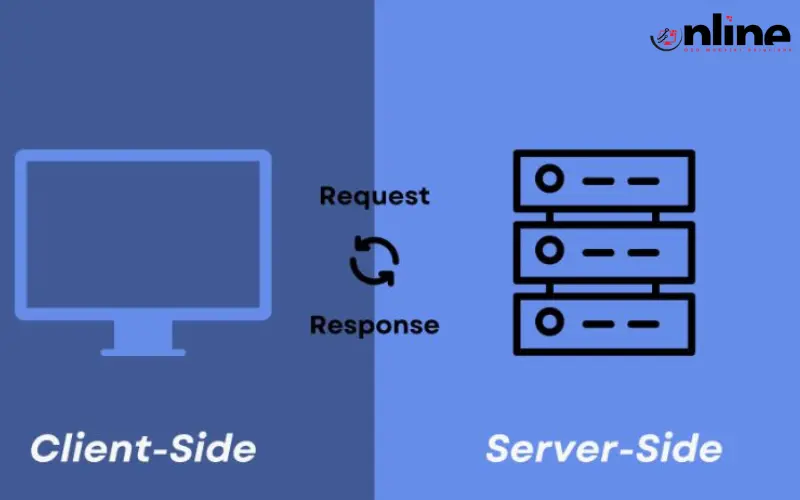
Main Differences between Client-Side and Server-Side Scripting

Client-Side vs. Server-Side Languages
- Client-Side Languages such as JavaScript are primarily used for tasks that can be performed in the user’s browser.
- Server-Side Languages like PHP, Python, and Ruby are used to execute scripts on a server that manipulate data before sending it to the client.
Client-Side vs. Server-Side Web Development
- Client-Side Web Development focuses on what users interact with (front-end), including content visibility and interaction.
- Server-Side Web Development handles the back-end processes such as database interactions, user authentication, and server configuration.
Best Practices for Integrating Client-Side and Server-Side Scripting
- Ensure Seamless Interaction: Both should be seamlessly integrated to provide a fluid user experience.
- Security Measures: Secure data handling and validation should be enforced on both fronts.
- Optimize Performance: Balance the load between client and server to optimize performance and speed.
Head-to-Head Comparison between Server-Side Scripting and Client-Side Scripting
- Execution Location: Client-side scripting is executed in the browser, while server-side scripting is executed on the server.
- Dependency: Client-side scripting depends on the user’s browser capabilities; server-side scripting does not.
- Functionality: Server-side scripting is suitable for complex operations and database interactions, whereas client-side scripting is ideal for enhancing user interface and experience.
Summary
Understanding the differences and features of client-side and server-side scripting is crucial for effective web development. Each has its distinct role in enhancing user experience and functionality of websites. Integrating both types of scripting strategically can lead to robust, dynamic, and efficient web applications.
FAQs
Client-side scripting is executed on the user’s browser and is used primarily for interface and interaction enhancements without repeatedly communicating with the server. Server-side scripting runs on a server to generate customized responses for each user, handling tasks like database interactions and data processing securely.
Client-side rendering means that the webpage is rendered in the browser using JavaScript. The user’s browser downloads a minimal HTML page, enhances it via JavaScript, and then renders the content dynamically. Server-side rendering, on the other hand, involves the server providing a fully rendered page to the client, so the content is ready to be displayed as soon as the user receives it, improving SEO and load times.
The main difference lies in the execution location and purpose. Client-side scripting runs on the client’s browser and enhances user interaction and UI changes without new page requests. Server-side scripting operates on the server, managing sensitive data processing, and database management securely and efficiently.